UX & Art Director / Android Phone & iPhone
Pittsburgh Zoo App
Experience the Pittsburgh Zoo & PPG Aquarium like never before! Find your way around the park using the interactive map, which tracks your location in real time. The app lets you know exactly where you are, where you want to go, and what you want to find, whether that’s a specific animal, a snack, or a water fountain. Go beyond the signage at each habitat and get insider information about every animal, plant, eco-friendly installation, and piece of art along your journey, including individual animal profiles, history, species information, and fun facts.

Exploration
From flowcharts to style development, we worked to make conversation pieces that would help the team and client get on the same page. These documents were kept up to date throughout the project, and are available for download through the below links.

Experience Flow
A high level overview of the guest's flow through the experience. From broader jumps off the landing page to repeats within mini-games.

Themes & Style Matrix
I used a style matrix to foster both team and client conversations. With an axis for theming and another for styling, this created a solid matrix to get everyone on the same page.

Style Development
Mood boards were then added to complete this exercise, with specific reference to elements that we wanted to inspire our visual language.
Prototypes
Whiteboard workshops, craft sessions and interactive prototypes, all lead to a sea of concept iteration. We worked to create an immense amount of conversation pieces, to get the team and client aligned on any number of experience flows, and interface rules. Below is a series of pieces we did for featured map locations and the Digital Signage system.

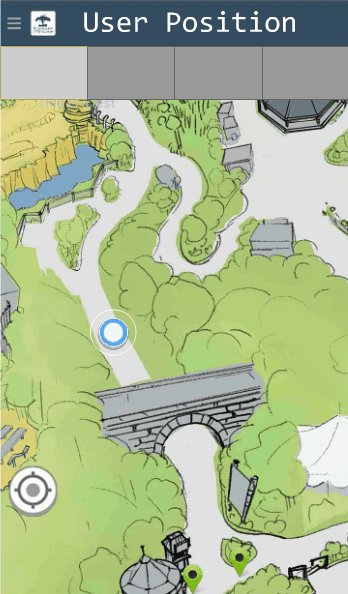
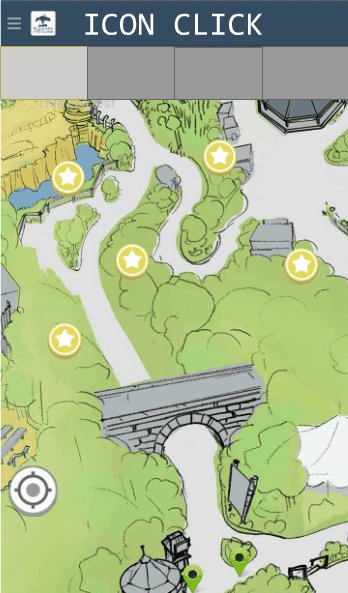
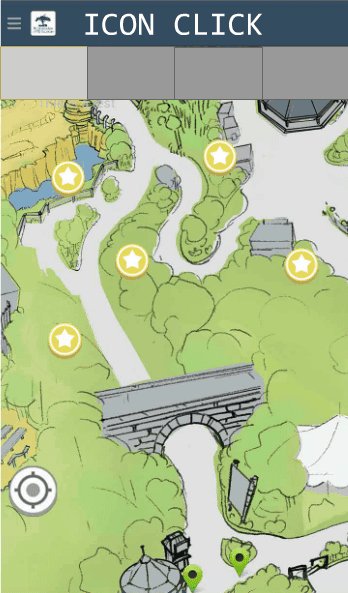
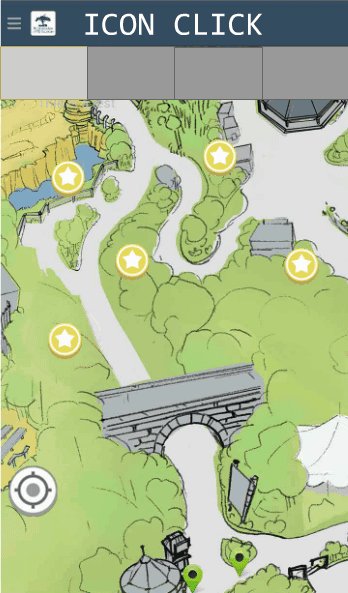
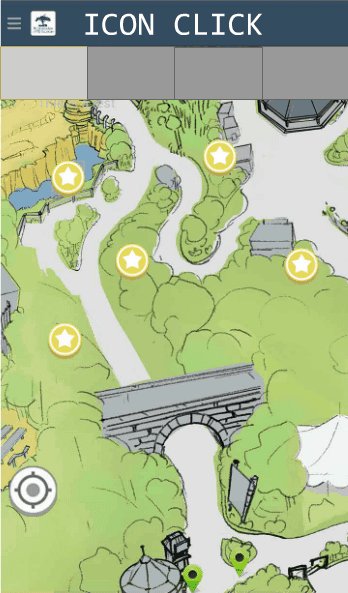
The guest position is using a rather standard pulse conceit, already made popular by many map apps.

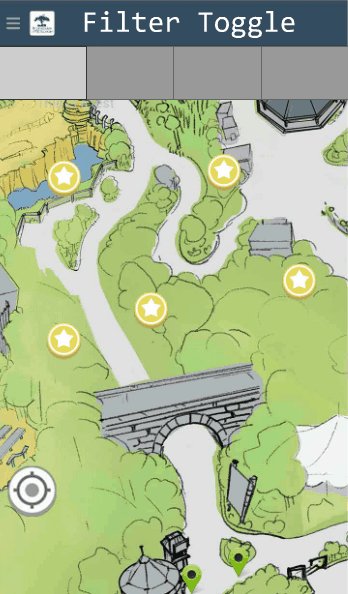
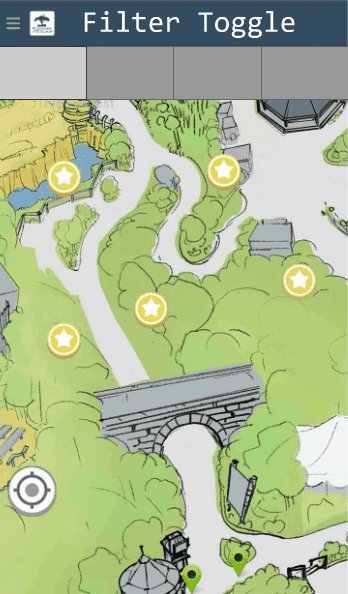
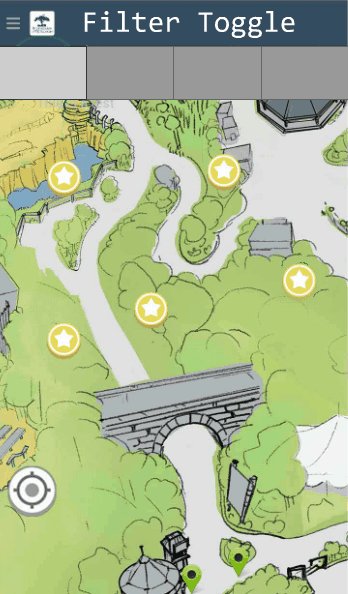
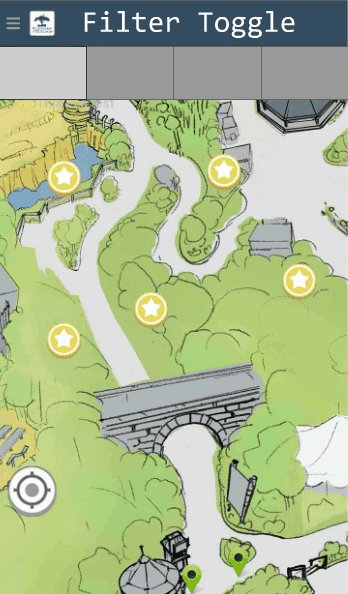
Filtering feature locations was something that we wanted to make into a moment of delight.

When selecting a feature location other location would become demphasized by size and opacity.

Switching between floors inside buildings, provided some rather great animation affordances.












Here are some initial wireframes for the Digital Signage system and the pages that are linked from it. Given all the layers of content in this small space, we went through several rounds of iteration.
Stylized Expeditions

Our high level experience conceit was inspired from a piece by Steven Stankiewicz. Stylized expeditions would become not only the tag line for our artistic representation of what we wanted the app to visually echo, but it also captured the energy we wanted in our more meaningful experience beats.
We opted to narrow in on this while exploring our project pillars, an internal exercise we do to make sure we have focus on the project's core goals. We found great success in our ability to complement the energy of the watercolor layering, with details being rendered as hand drawn, white negative lines.

Simple + Playful
As the experience formalized, we put special attention into formalizing the UI aesthetics. Our goal with icons, game and onboarding assets, was to make visuals that were simple and playful. These elements tended to be more physical in nature with subtle dimensions, complemented by either shading or shadows for anchoring. Google's Material Design provided initial constraints for our exploration, though we eventually skewed younger.

Adventure Headers

Digital Signage Iconography

The Pittsburgh Zoo App
A new way to experience the Zoo!

Your Guide to the Zoo
Get the inside scoop on what’s going on at the Zoo.

Play at the Zoo
Collect digital stickers every visit with Zoo Adventures!

Play at Home
Take the Zoo Home with You!

Get Rewards
Complete Adventures to unlock Zoo stickers and build your virtual zoo.

